2 Langkah Mudah Menampilkan Iklan Pada Blog Versi Mobile - Salah satu cara dari berbagai cara menghasilkan uang dari internet, salah satunya dengan menjadi penampil iklan (publisher) dari penydeia jasa layanan iklan pihak kedua yang di tampikan pada web atau pun blog kita. Menampilkan iklan pada blog atau website bisa di letakkan dimana saja, yang penting dapat terlihat dengan jelas oleh pengunjung. Biasanya iklan tersebut di letakkan pada bagian head dan footer, pada side bar, ataupun pada bagian body post itu sendiri. Mungkin temen-temen sekalian sudah banyak yang tahu cara menyimpan iklan pada beberapa letak blog dan website, namun permasalahannya iklan-iklan tersebut seringkali tidak tampil apabila kita membukanya pada versi mobile. Ada 2 hal yang bisa mnyebabkan iklan tersebut tidak tampil pada blog, untuk menanggulanginya berikut 2 langkah mudah menampilkan iklan pada blog versi mobile atau ponsel.
1. Memakai template responsive untuk menampilkan iklan pada blog versi mobile
Permasalahan pertama bila iklan anda tidak tampil pada versi mobile yaitu anda menggunakan template yang tidak responsive. Apa itu template yang responsive? Dengan memakai template yang responsive blog atau website anda akan terlihat proporsional apabila di akses melalui komputer pc, laptop, tablet maupun ponsel. Template responsive akan otomatis menyesuaikan tampilan blog atau website anda dengan gadget yang digunakan, sehingga blog atau website anda akan terlihat bagus dan mudah dibaca apapun gadget yang digunakan. Beriktu beberapa pengaturan yang harus anda lakukan agar iklan anda tampil pada versi mobile dengan memakai template seluler.
a. Bila anda belum mempunyai template yang responsive anda bisa mengunduhnya dengan mencarinya di google, saya sarankan untuk mengunduh template hasil blogger indonesia yang keren banget hasil dari mas Sugeng dan mas Kolis.
b. Lalu aplikasikan template responsive yang sudah anda unduh pada blog anda, caranya :
- Masuk ke dasbor blog anda, lalu klik Template.
- Saran saya simpan dahulu pengaturan template anda sebelumnya, untuk mengantisipasi kesalahan pengaturan yang akan datang. Klik tombol Cadangkan / Pulihkan > Unduh template lengkap.
- Untuk menerapkan template yang baru, Klik tombol Cadangkan / Pulihkan > Pilih file (cari file template anda) > Unggah.
- Setelah selesai atur lagi tata letak widget anda, biasanya dengan penggantian template tata letak blog anda akan sedikit acak-acakan
c. Matikan mode seluler blog anda, agar semua tampilan blog versi desktop tampil juga pada tampilan blog versi mobile, caranya :
- Pada dasbor klik Template
- Klik tombol gear pada seluler
- Pilih, Tidak. Tampilkan template seluler di perangkat seluler. Lalu Simpan.
d. Coba tampilkan blog anda dengan perangkat mobile, dan lihat hasilnya.
2. Memakai widget untuk menampilkan iklan pada blog versi mobile
Bila anda merasa rumit, ribet, atau malas bila harus menggantinya dengan template responsive, ada cara lain agar iklan pada blog tampil juga pada versi mobile yaitu dengan menampilkan iklan melalui widget. Secara basic widget yang ditambahkan pada blog dan tampil pada versi desktop tidak secara otomatis akan tampil juga pada versi mobile apabila kita menggunakan versi seluler untuk blog kita. Widget akan tampil pada perangkat mobile apabila kita menonaktifkan versi seluler seperti yang saya contohkan pada langkah pertama. Namun konsekuensinya dengan tema yang tidak responsive blog atau website akan tampil tidak menarik pada perangkat mobile. Lalu bagaimana cara menampilkan widget pada perangkat seluler? Langsung kita lihat langkah-langkahnya di bawah ini.
- Apabila pada sebelumnya kita memilih Tidak. Tampilkan template seluler di perangkat seluler, untuk kali ini kita pilih Ya. Tampilkan template seluler di perangkat seluler.
- Klik Edit HTML
- Lalu cari kode HTML widget yang ingin anda tampilkan pada versi mobile.
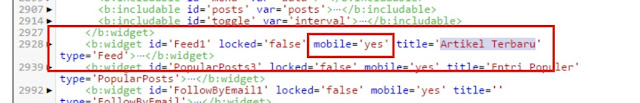
- Bila sudah ketemu, tambahkan kode mobile='yes' pada kode widget anda.
- Lalu klik Simpan template.
- Sekarang lihat blog pada perangkat mobile anda.
Itulah 2 langkah mudah menampilkan iklan pada blog versi mobile, tentu saja sangat mudah seperti judulnya. Semoga membantu.

6 komentar
Write komentarmakasih tutornya keren bangett.........berhasil sekarang di blog aku, cari di artikel lain penjelasanya ntah apa2
ReplySama-sama mas :D, semoga bermanfaat.!!!!!
Replywah thanks ea informasinya bos. blog saya akhirnya bisa muncul iklannya di seluler.... :) :-bd
ReplySama-sama mas, terima kasih juga telah berkunjung.!!! Semoga bermanfaat.^_^
Replyefeknya apa gan kalo versi mobile di nonaktifkan?
ReplyTampilan blog kurang enak d buka lewat hp ga...
ReplySilahkan berkomentar yang sesuai dengan tema artikel. Mohon maaf apabila komentar berbau spam atau menyertakan link aktif tidak akan ditampilkan. Terima kasih! EmoticonEmoticon