Membuat halaman contact di blog sudah menjadi keharusan sebagai syarat menjadikan blog anda tampak profesional di mata pengunjungnya. Halaman contact atau juga kontak biasanya dibuat dalam halaman khusus yang berisikan alamat email, nomor telepon yang bisa dihubungi oleh pengunjung blog. Halaman kontak sangat penting sekali kegunaannya dalam sebuah blog atau pun website, sebab dengan ini pembaca blog dengan mudah menyampaikan sesuatu kepada pemilik blog entah itu pertanyaan atau pun tawaran-tawaran kerja sama.
Disini saya akan membuat halaman contact di blog menggunakan halaman statis atau static page dan menggunakan contact form sebagai media pengiriman pesannya. Halaman statis sering disebut juga halaman tetap sedangkan pada blogger di tulis laman, karena memang biasanya halaman statis tidak digunakan untuk menulis artikel tetapi dipakai untuk kontak, about, privasi, dan lain sebagainya anda bisa lihat contohnya di blog ini. Lalu bagaimana membuat halaman contact di blog? Kita langsung saja lihat caranya di bawah ini.
Baca juga : Bagaimana Membuat Blog Terlihat Profesional?
Baca juga : Bagaimana Membuat Blog Terlihat Profesional?
Membuat Halaman Contact Dengan Static Page Di Blog
1. Masuk ke akun blog anda.
2. Klik Laman, lalu buat Laman baru.

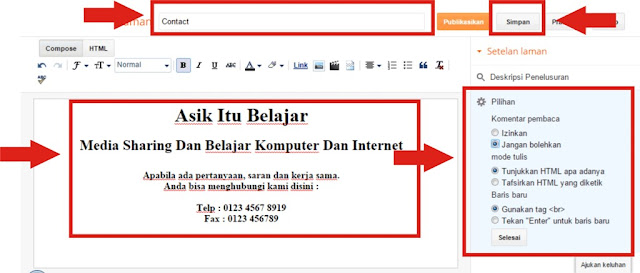
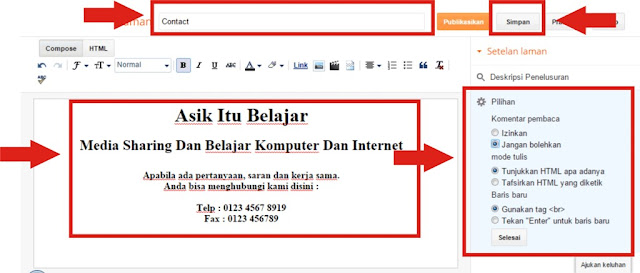
3. Setelah halaman pengisian keluar, isi judul dan artikel.


- Isi Judul dengan "Contact" atau Contact Us" atau juga anda ingin mengisinya dengan kata-kata lain.
- Isi artikel dengan alamat email atau pun dengan nomor telepon anda, cantumkan media yang ingin anda gunakan untuk menghubungi anda.
- Untuk pengaturan Pada menu Pilihan, anda bisa membiarkan pembaca mengomentari halaman contact anda ataupun tidak.
Membuat Contact Form Untuk Halaman Kontak Di Blog
Sebetulnya pembuatan halaman statis atau static page sudah sampai disini, tetapi untuk membuat halaman kontak yang menarik dan membuatnya lebih profesional kita akan menambahkan contact form. Form ini berupa kolom-kolom yang kita sediakan sehingga pembaca lebih mudah untuk mengirimkan email langsung pada halaman ini, sehingga pengunjung tidak harus cape-cape membuka email mereka terlebih dahulu. Pesan ini otomatis akan sampai pada email pembuat blog, secara terperinci dan jelas.
Disini saya menggunakan contact form otomatis dari situs penyedia contact form gratis, yaitu dari foxyform. Kenapa saya pakai yang otomatis? Supaya lebih simpel saja, agar teman-teman bisa ikuti dengan mudah. Saya juga pakai ini, selama saya pakai ini saya rasa tidak ada masalah. Untuk langkah-langkah membuat contact form untuk halaman kontak di blog bisa langsung saja anda ikuti dibawah ini.
1. Masuk ke situs foxyform.
2. Pada kotak pertama Setting, pilih jenis informasi pengunjung apa saja yang ingin anda minta untuk pengunjung isikan.

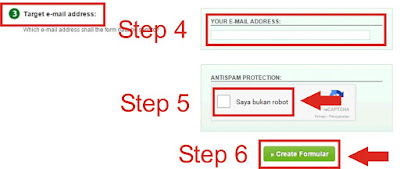
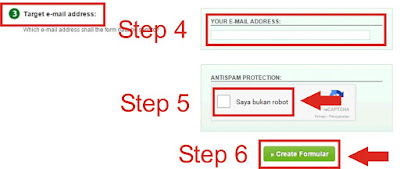
4. Pada kotak ketiga Target e-mail address, isikan alamat email anda sebagai alamat penampung email dari pengunjung.
5. ANTISPAM PROTECTION, isikan ceklist untuk membutikan anda bukan robot.
6. Anda bisa melihat hasl previewnya di bawah, bila masih kurang cocok tinggal anda sesuaikan saja. Bila semuanya telah sesuai klik tombil Create Formular.

7. Akan muncul kode HTML di halaman berikutnya, kopi saja seluruh kode HTML nya.

Memasang Kode HTML Contact Form Pada Laman Blog
1. Masuk ke akun blog anda.
2. Klik Laman, klik Edit pada laman kontak yang telah kita buat diatas.

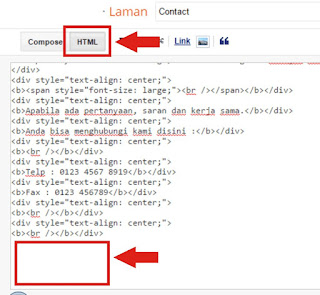
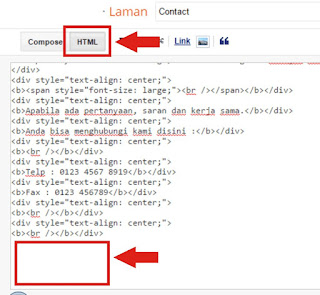
3. Klik HTML, karena kita akan memasukan kode HTML pada laman kontak kita. Lalu paste kode HTML yang tadi kita kopi di baris paling bawah dari kode-kode yang lain.

4. Bila kita lihatnya dalam bentuk Compose hanya akan terlihat tulisan foxyform saja, jangan kaget karena hasilnya akan terlihat bila kita membukanya dalam bentuk blog.

Disini saya menggunakan contact form otomatis dari situs penyedia contact form gratis, yaitu dari foxyform. Kenapa saya pakai yang otomatis? Supaya lebih simpel saja, agar teman-teman bisa ikuti dengan mudah. Saya juga pakai ini, selama saya pakai ini saya rasa tidak ada masalah. Untuk langkah-langkah membuat contact form untuk halaman kontak di blog bisa langsung saja anda ikuti dibawah ini.
1. Masuk ke situs foxyform.
2. Pada kotak pertama Setting, pilih jenis informasi pengunjung apa saja yang ingin anda minta untuk pengunjung isikan.

- Pada ceklist 1 (satu) pilih menu apa saja yang anda minta kepada pengunjung untuk isikan.
- Pada ceklist 2 (dua) ceklis pada menu yang anda anggap informasi tersebut harus pengunjung isi.
4. Pada kotak ketiga Target e-mail address, isikan alamat email anda sebagai alamat penampung email dari pengunjung.
5. ANTISPAM PROTECTION, isikan ceklist untuk membutikan anda bukan robot.
6. Anda bisa melihat hasl previewnya di bawah, bila masih kurang cocok tinggal anda sesuaikan saja. Bila semuanya telah sesuai klik tombil Create Formular.

7. Akan muncul kode HTML di halaman berikutnya, kopi saja seluruh kode HTML nya.

Memasang Kode HTML Contact Form Pada Laman Blog
1. Masuk ke akun blog anda.
2. Klik Laman, klik Edit pada laman kontak yang telah kita buat diatas.

3. Klik HTML, karena kita akan memasukan kode HTML pada laman kontak kita. Lalu paste kode HTML yang tadi kita kopi di baris paling bawah dari kode-kode yang lain.

4. Bila kita lihatnya dalam bentuk Compose hanya akan terlihat tulisan foxyform saja, jangan kaget karena hasilnya akan terlihat bila kita membukanya dalam bentuk blog.

Menampilkan Halaman Statis Atau Static Page Di Blog
1. Masuk ke menu Tata Letak pada akun blog anda.

2. Klik Tambah Gadget, lalu tambahkan widget Header Halaman.

3. Centang laman Contact untuk menampilkannya di Header, lalu klik Simpan.

4. Simpan widget tersebut di atas Main Blog Post.

Selamat kini anda telah mempunyai halaman kontak dengan contact form, itu dapat memudahkan pembaca untuk menghubungi anda sewaktu-waktu. Cek juga inbox email anda secara berkala, agar anda tidak melewatkan pesan dari pembaca. Sekian tutorial cara membuat halaman contact di blog dengan static page dan contact form, semoga bermanfaat dan mudah dipahami. Terima kasih telah berkunjung di tutorial blog di blog asikitubelajar.
Silahkan berkomentar yang sesuai dengan tema artikel. Mohon maaf apabila komentar berbau spam atau menyertakan link aktif tidak akan ditampilkan. Terima kasih! EmoticonEmoticon